1. Зайдем в Битрикс24, перейдем в Контакт-центр и кликнием по "Онлайн-чат".
В разделе "Настройка канала" выберем нашу открытую линию и нажмем "Настроить".
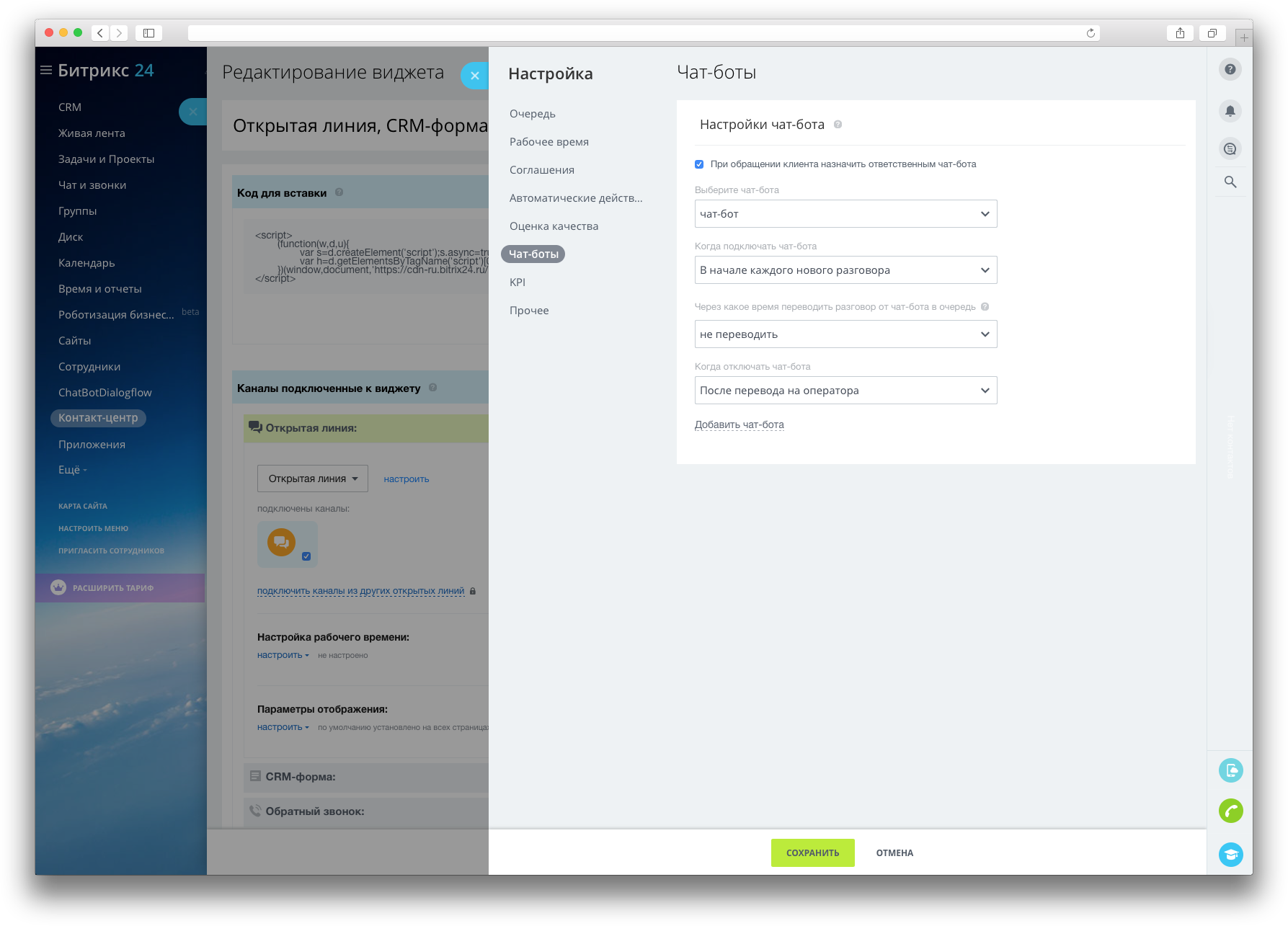
Кликнем слева по пункту "Чат-боты" и установим галочку "При обращении клиента назначить ответственным чат-бота". В поле "Выберите чат-бота" выберем созданный ранее в приложении чат-бот. В поле "Когда подключать чат-бота" установим "В начале каждого нового разговора". В поле "Через какое время переводить разговор от чат-бота в очередь" выберем "не переводить". В поле "Когда отключать чат-бота" установим "После перевода на оператора". Нажмем кнопку "Сохранить". Наш чат-бот готов к работе.
2. Скопируем код виджета для установки на наш сайт. Для этого зайдем в "Контакт-центр" Битрикс24, кликнем по плашке "Виджет на сайт" и во сплывающем меню выберем наш виджет.
В открывшемся окне нажмем кнопку "СКОПИРОВАТЬ В БУФЕР". Скопированный код поместим в код шаблона нашего сайта перед закрывающим тегом </body>.
3. Настроим автоматическое приветствие на первое сообщение пользователя. Для этого кликнем "настроить" рядом с названием нашей открытой линии. В открывшемся интерфейсе в меню слева кликнем по пункту "Автоматические действия", установим галочку "Отправить автоматический ответ на первое сообщение клиента" и в поле ниже "Текст автоматического ответа" введем текст приветствия. Нажмем кнопку "СОХРАНИТЬ".
4. Настроим иконку и имя чат-бота для открытой линии. Для этого кликнем "настроить" рядом с названием нашей открытой линии. В открывшемся интерфейсе в меню слева кликнем по пункту "Очередь", в поле "Информация об операторах в очереди" выберем "Скрывать информацию об операторах". Ниже в разделе "Информация об операторе по умолчанию" в поле "Введите имя" введем имя нашего чат-бота, которое будет отображаться в открытой линии и загрузим иконку нашего чат-бота, кликнув по изображению слева от имени. Нажмем кнопку "СОХРАНИТЬ".
5. Настроим название открытой линии, которое будет появляться в окне веб-чата. Для этого кликнем "настроить" рядом с названием нашей открытой линии. В открывшемся интерфейсе в меню слева кликнем по пункту "Прочее" и в поле "Название Открытой линии" введем наше название. Нажмем кнопку "СОХРАНИТЬ".
6. Настроим автоматическое приветствие на сайте. Для этого в настройках виджета в разделе "Настроить приветствие:" переключим ползунок в положение "вкл". В блоке "Приветствие по умолчанию для всех страниц:" настроим имя, текст приветствия и иконку. Нажмем кнопку "СОХРАНИТЬ".
В следующих публикациях продолжим подробное описание следующих шагов по созданию и запуску чат-бота для бизнеса.